RAMADAN

THE SEVEN WISHES
ADVENTUREENTERTAINMENT

THE SECRET OF THE CAV...
ADVENTUREENTERTAINMENT

INSIDE THE BOX - AL- ...
ENTERTAINMENTFAMILY

SHARJAH: HERITAGE, AR...
ISLAMICARCHITECTURE
.jpg)
ISLAMIC ECONOMICS
ISLAMICFINANCE

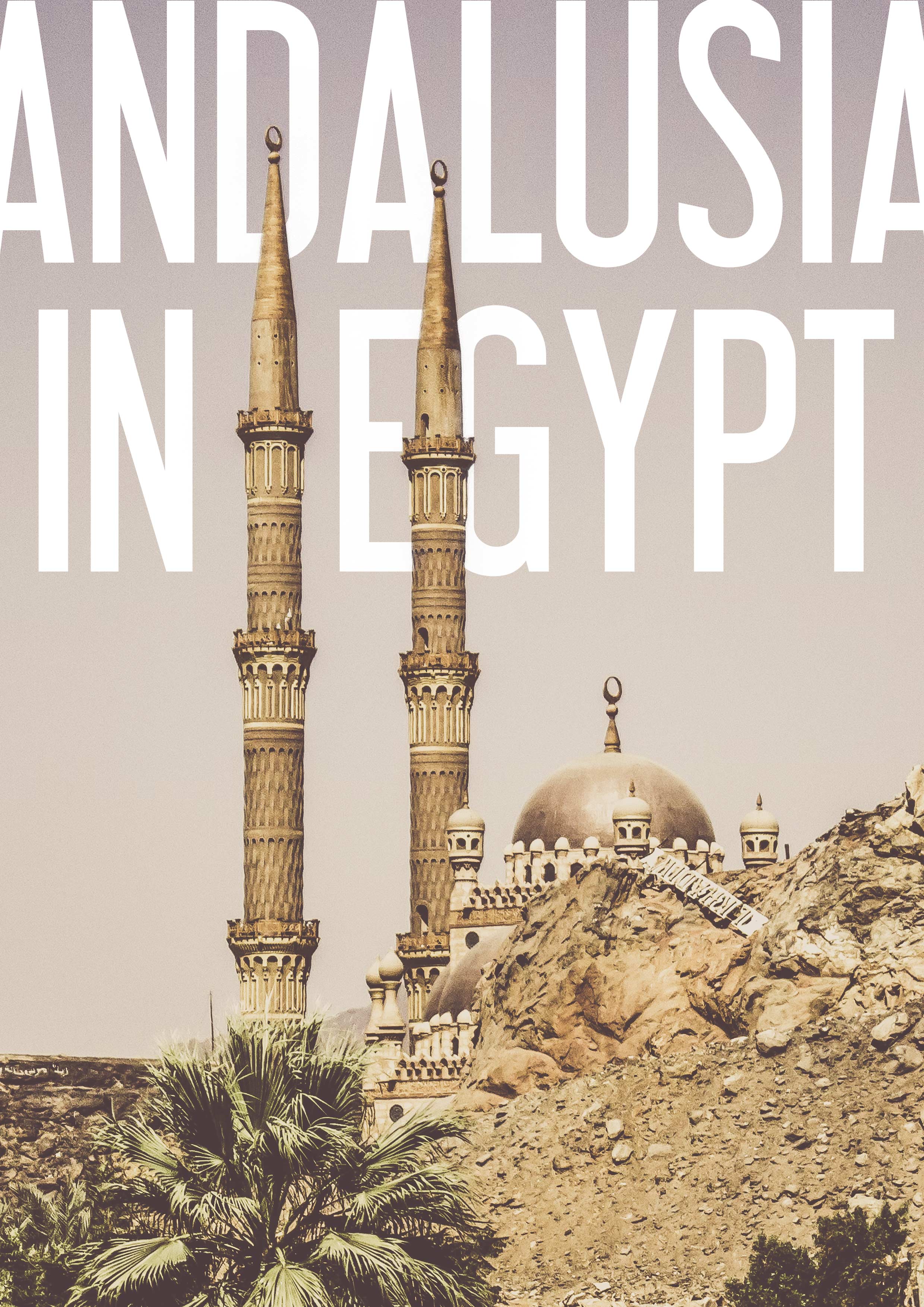
ANDALUSIA IN EGYPT
CULTUREARCHITECTUREISLAMIC
.jpg)
ANDALUSIAN ARCHITECTU...
ARCHITECTURECULTURE
.jpg)
FROM PALASTINE
ISLAMICHISTORYRELIGIOUS

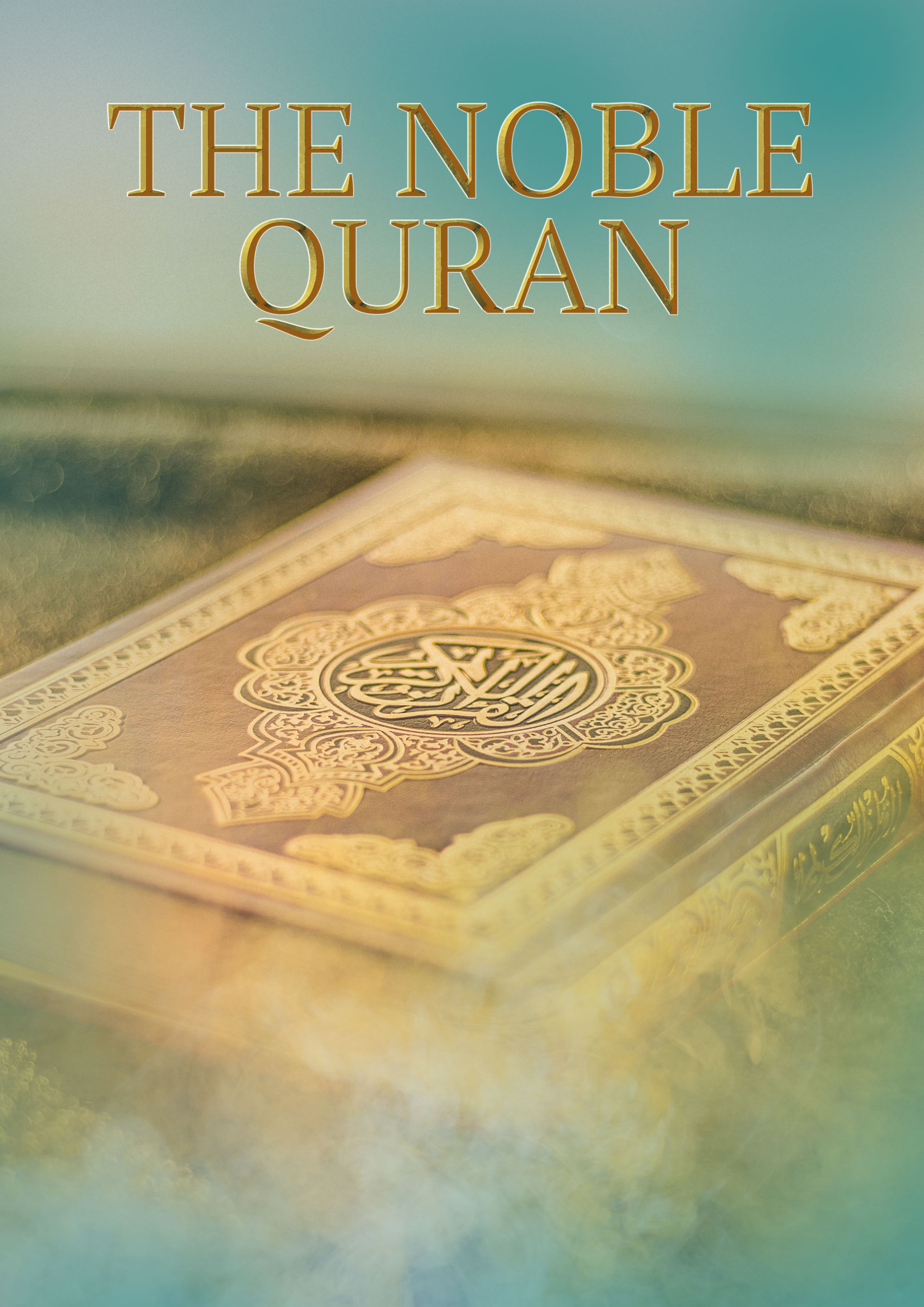
THE NOBLE QUR'AN

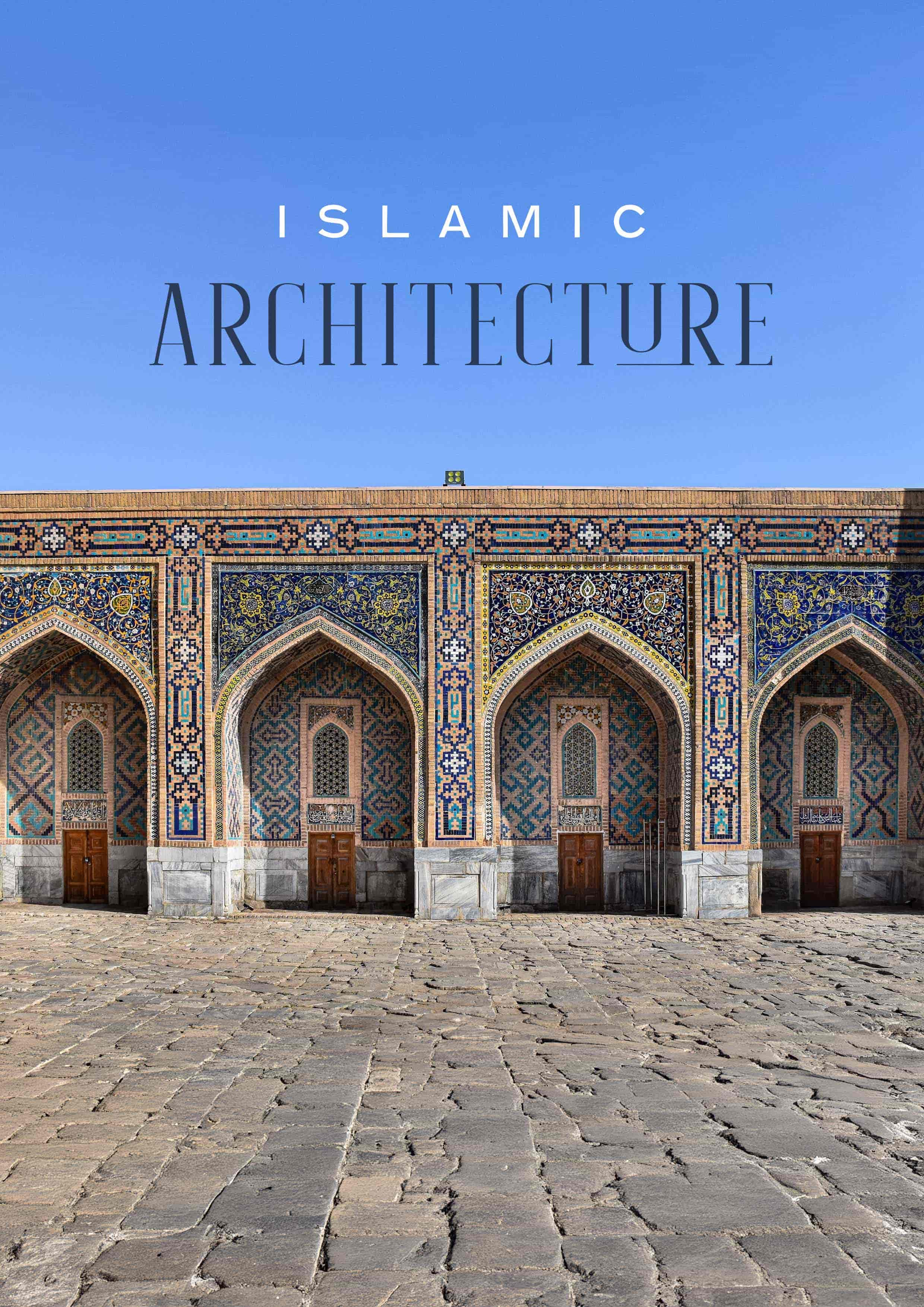
ISLAMIC ARCHITECTURE
CULTUREHISTORYISLAMICARCHITECTURE

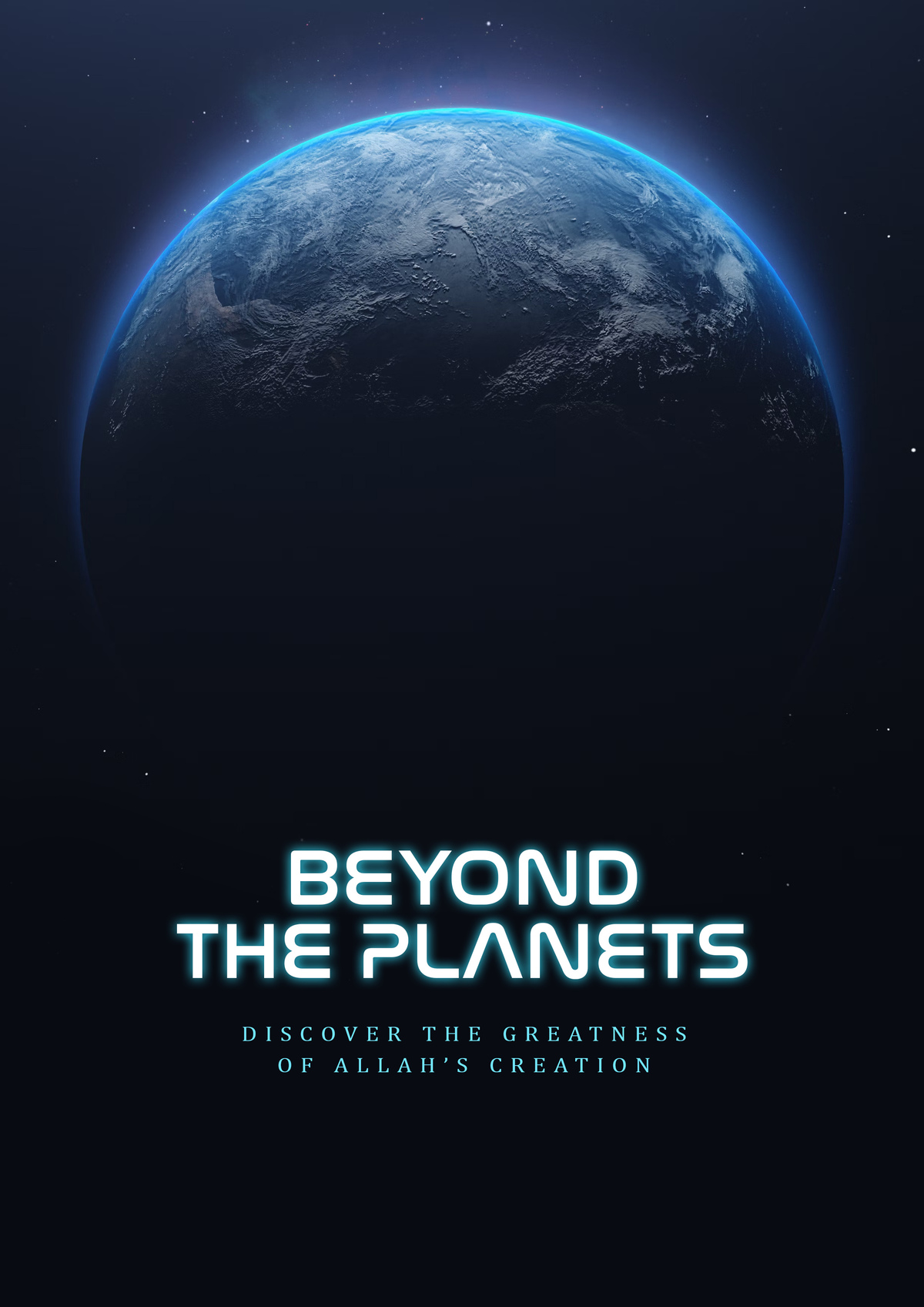
BEYOND THE PLANETS- D...
ISLAMIC

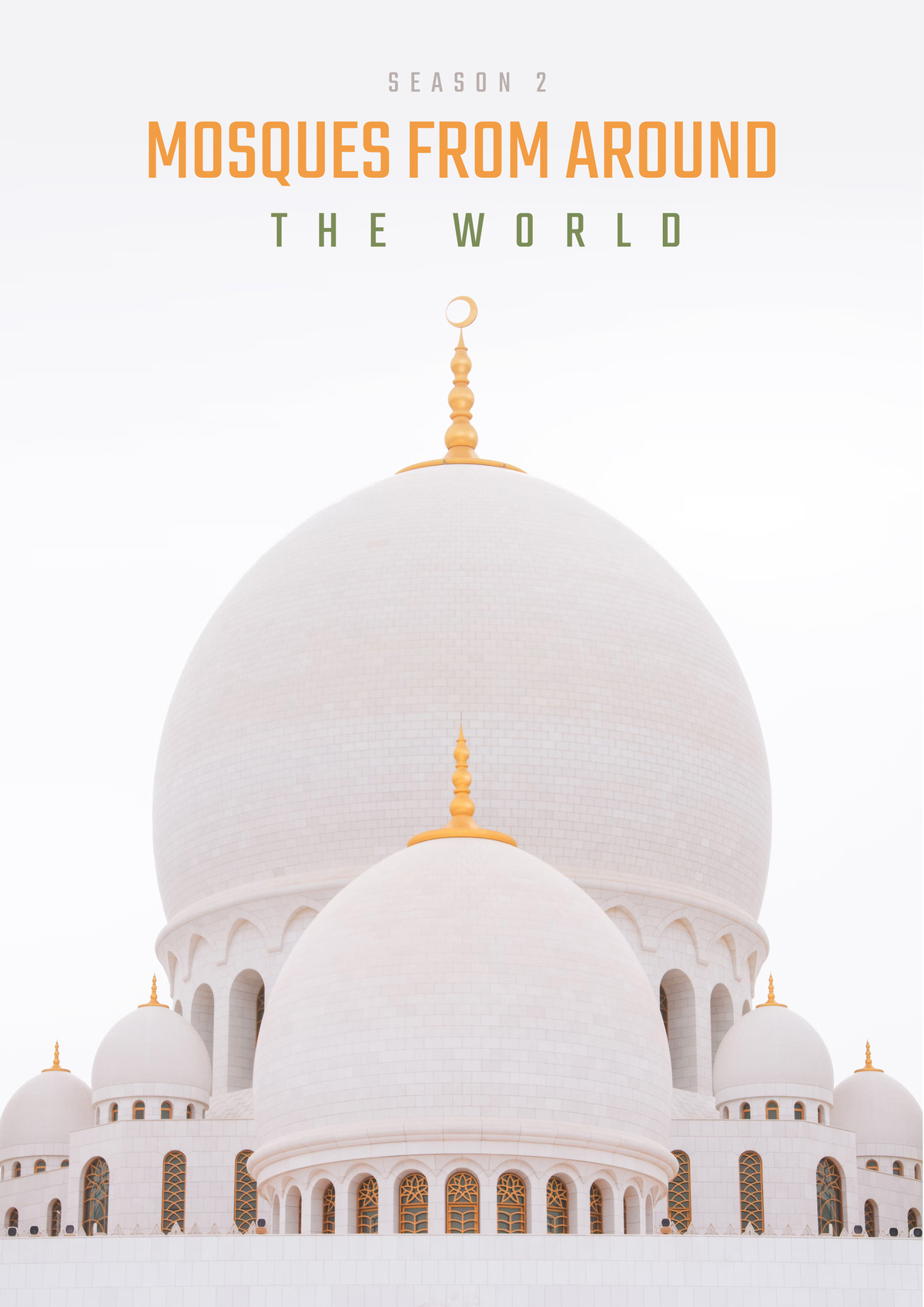
MOSQUES FROM AROUND T...
ISLAMICHISTORYCULTURE

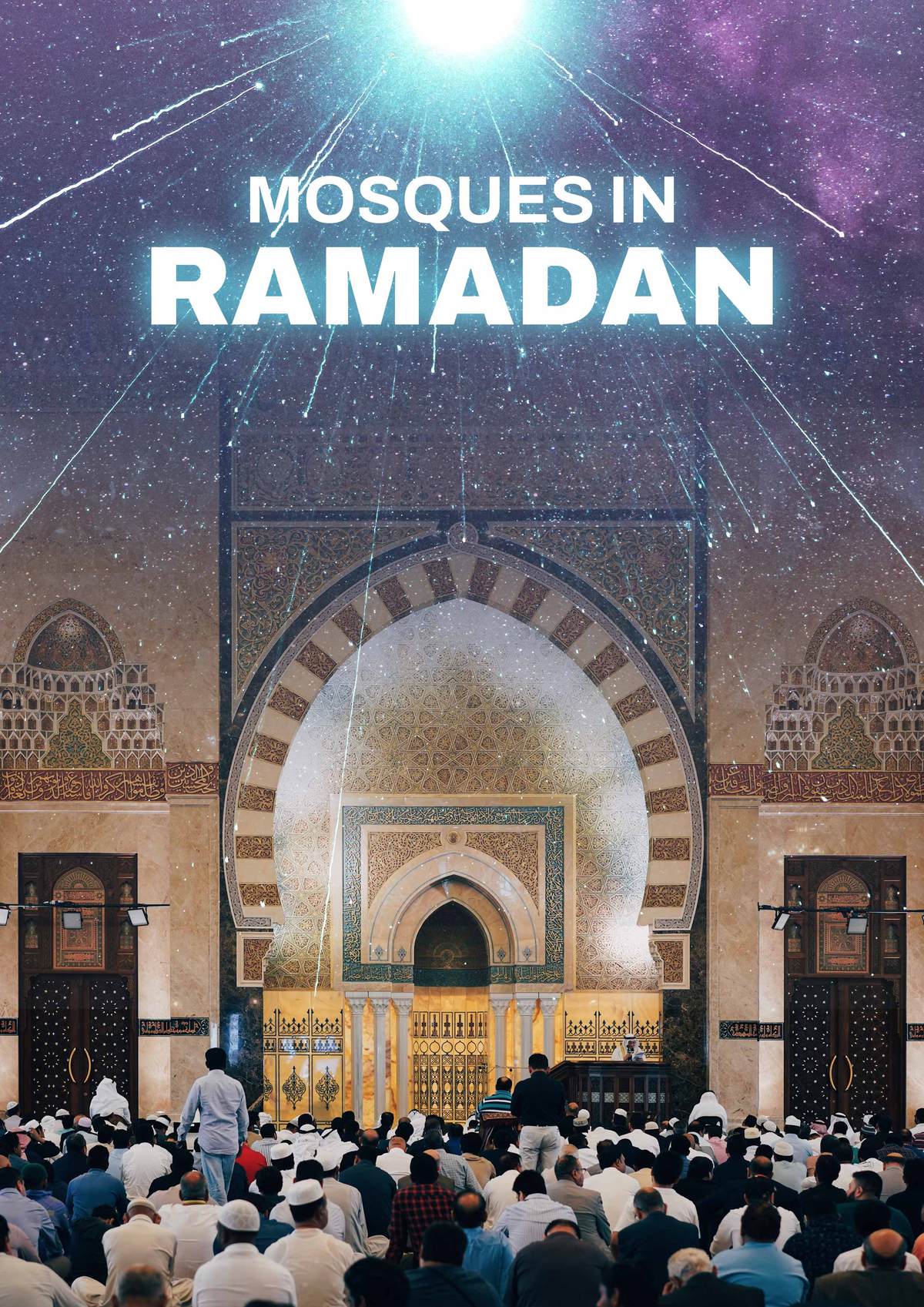
MOSQUES IN RAMADAN
ISLAMIC

PROPHETS OF THE ALLAH...
ISLAMIC

DIVINE KNOWLODGE OF I...
ISLAMICHUMAN

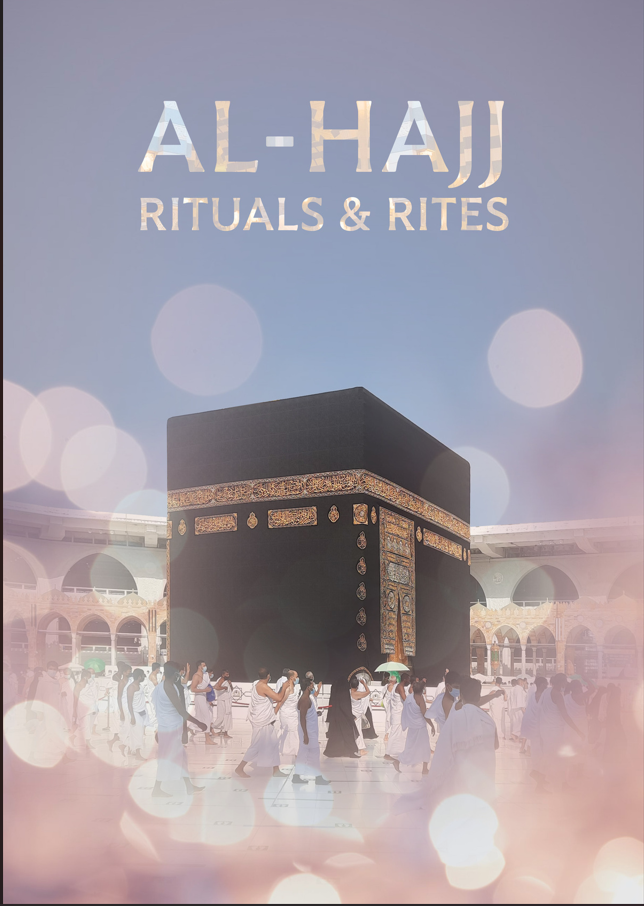
AL-HAJJ RITUALS &...
ISLAMICHAJJ

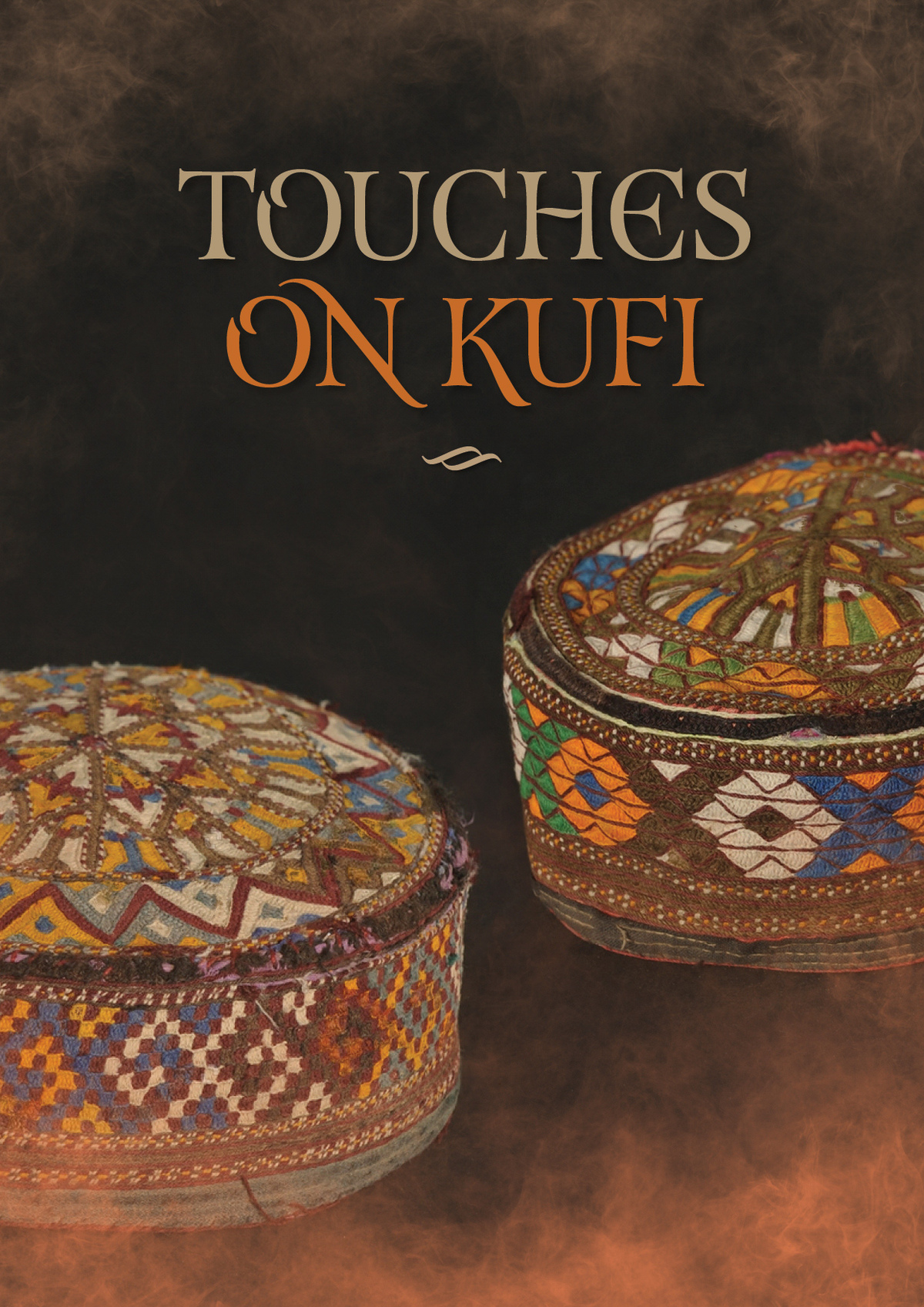
TOUCHES ON KUFI
CULTUREHISTORYISLAMIC

TOUCH OF GOLD: THE AR...
ARTISLAMIC

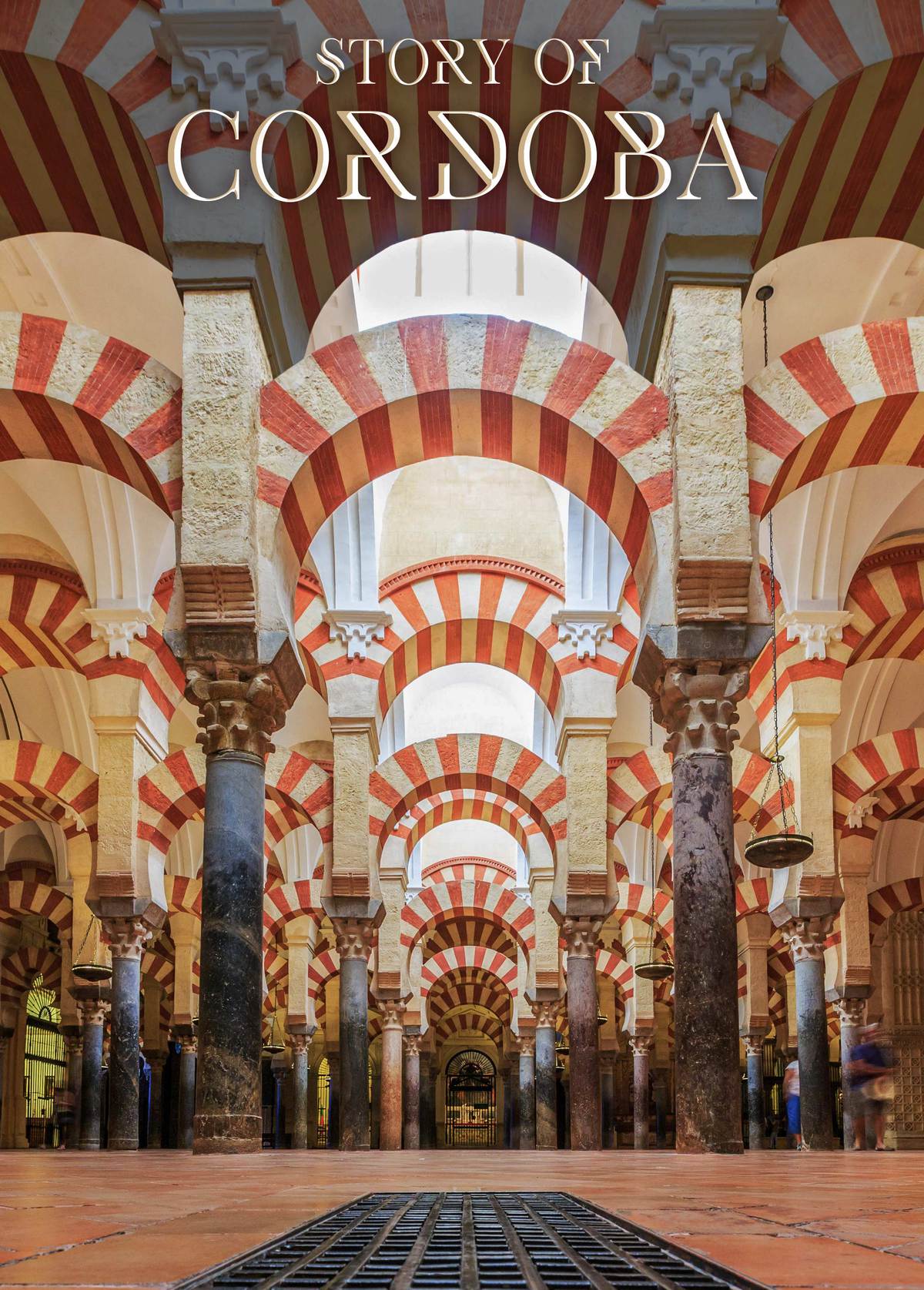
STORY OF CORDOBA
CULTUREHISTORYARCHITECTUREISLAMICRELIGIOUS

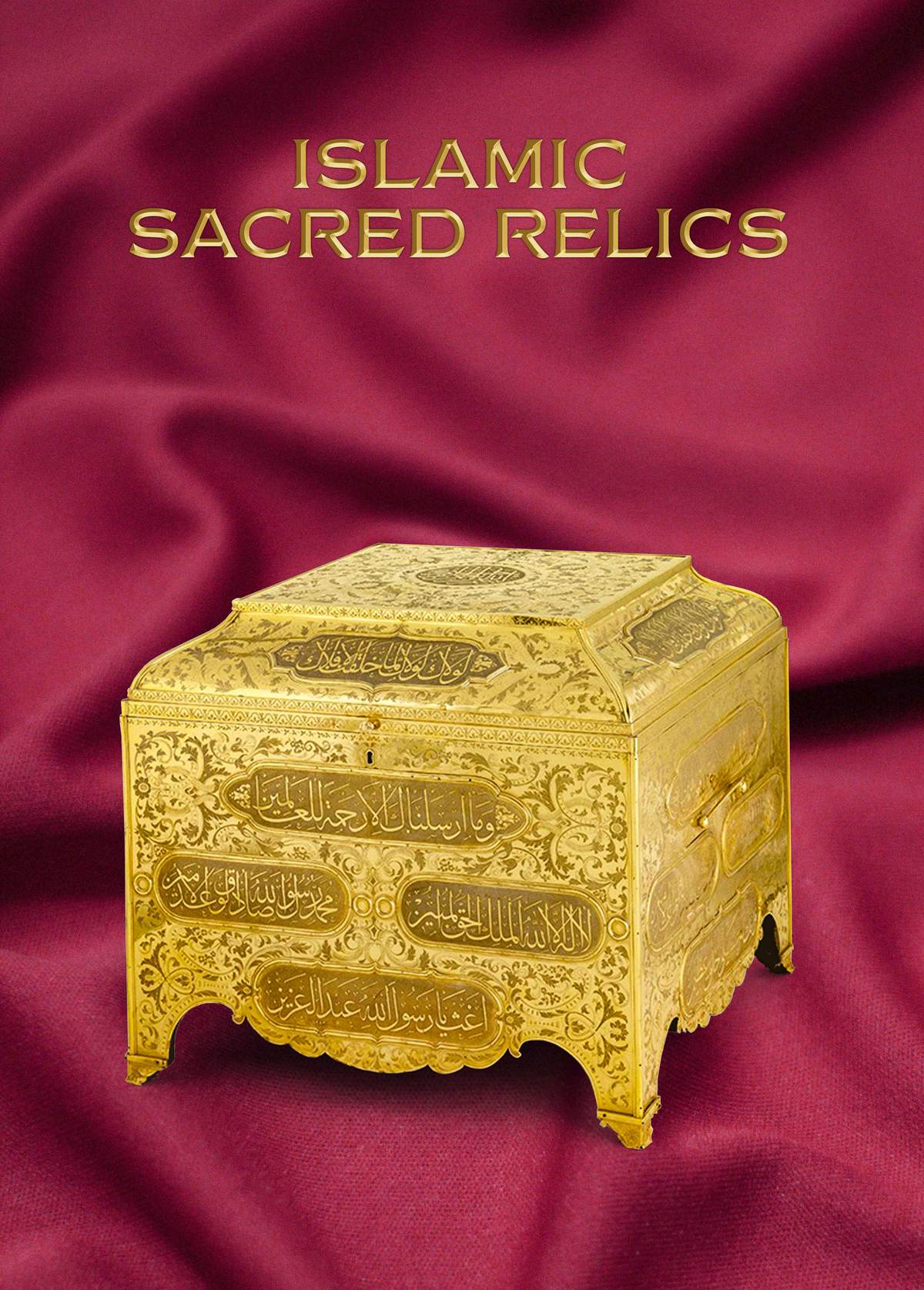
ISLAMIC SACRED RELICS...
CULTUREHISTORYRELIGIOUS

BEAUTY OF ART IN OTTO...
CULTUREHISTORYARTRELIGIOUS

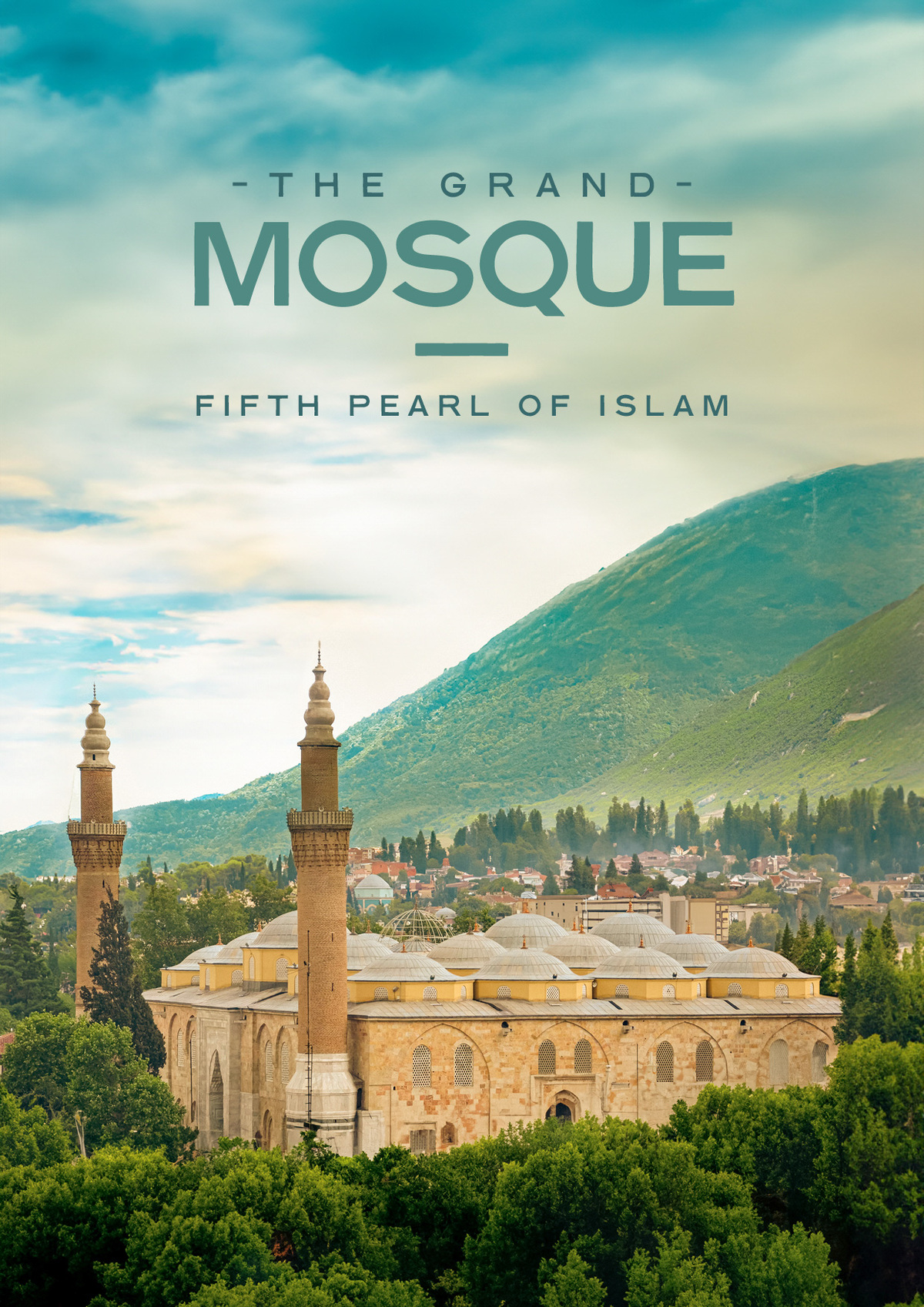
THE GRAND MOSQUE - FI...
ARCHITECTURECULTURERELIGIOUS

LITTLE AMMAR
FAMILYRELIGIOUS

MINA MILA
FAMILYRELIGIOUS

BUBU LALA
FAMILYRELIGIOUS

IN YOUR NAME, ALLAH
ISLAMIC3D ANIMATION

A NEW ME
ISLAMICHUMANCULTURESOCIAL

GOOD MANNERS OF ISLAM...
ISLAMICHUMANCULTURE

SCHOLARS OF ISLAM
ISLAMICCULTURESCIENCE
IT IS RAMADAN
ISLAMICCULTUREFOOD
SCIENTIFIC MIRACLES I...
ISLAMICSCIENCENATURE

JOY OF EID
ISLAMICCULTURESOCIAL

THE RICHNESS OF CREAT...
EDUTAINMENTISLAMICNATURE

The Journey
ADVENTUREFRIENDSHIPFAMILYISLAMIC

MOSQUES FROM AROUND T...
CULTUREISLAMICARCHITECTURE

MASSAJID AL-RAHMAN
CULTUREISLAMICHISTORY

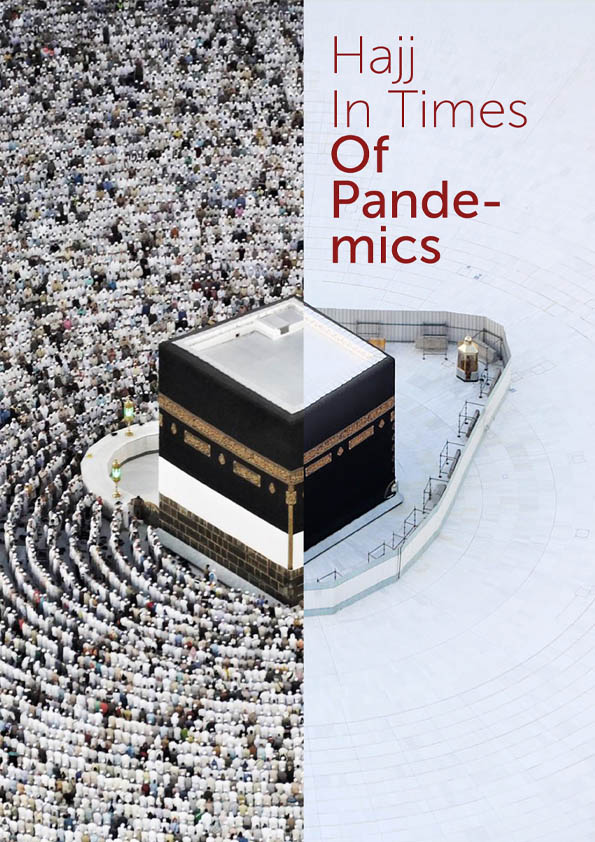
HAJJ IN TIME OF PANDE...
ISLAMICHEALTHHAJJCOVID-19

RAMADAN IN THE ISLAMI...
ISLAMICSOCIAL

THE JOURNEY OF HAJJ
HISTORYISLAMICHAJJ

LABAYK ALLAHUMA LABAY...
ISLAMICHAJJ

THE DAYS OF HAJJ
ISLAMICHISTORYHAJJ

MEDITERRANEAN CUISINE...
FOODCOOKINGISLAMICDOCUMENTARY

ISLAM IS GOOD MORALIT...
ISLAMICCULTURE

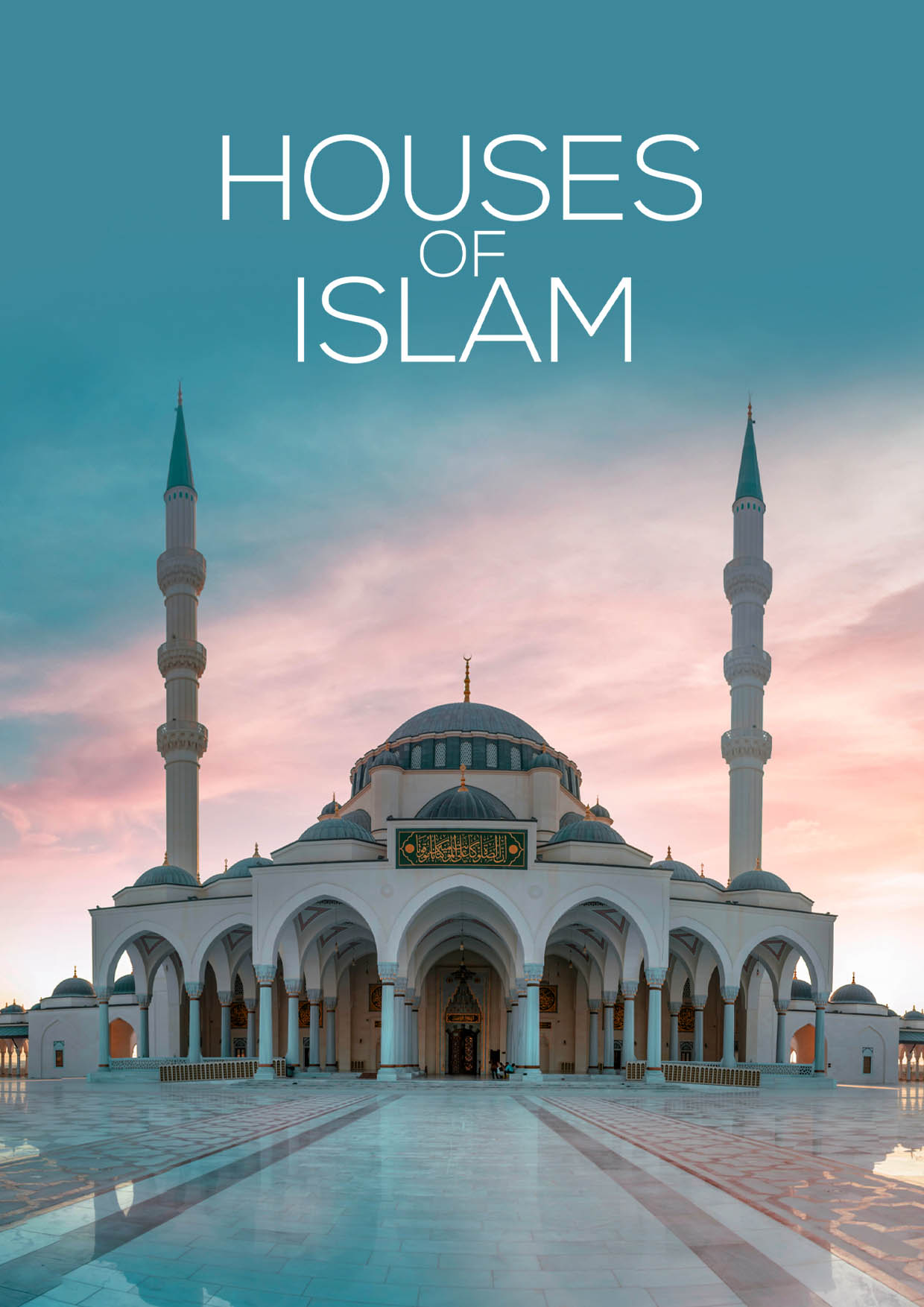
HOUSES OF ISLAM
CULTUREARCHITECTUREISLAMIC

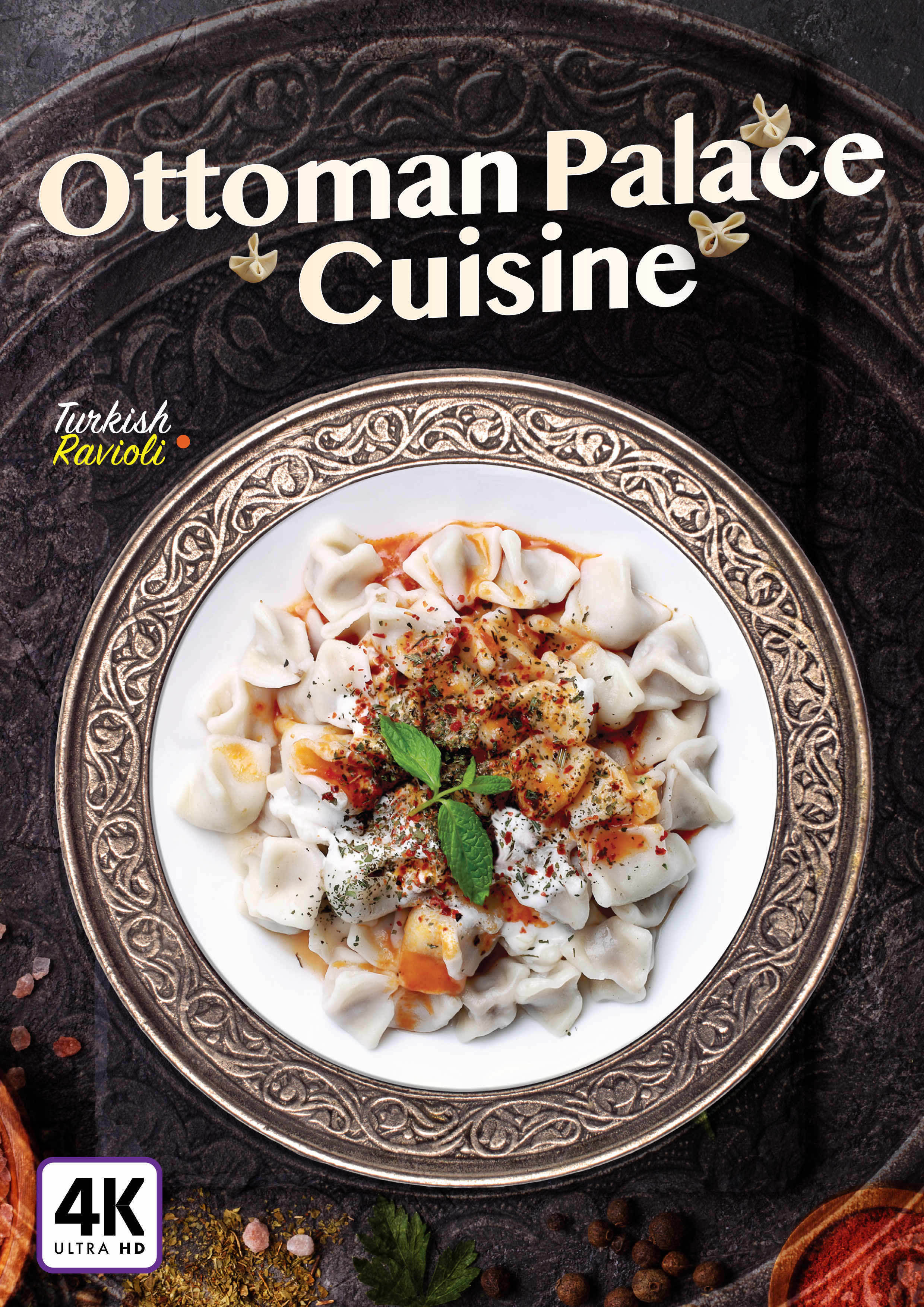
OTTOMAN PALACE CUISIN...
FOOD4KCOOKING

REFIKA'S KITCHEN
FOODCOOKING

DELICIOUS DESTINATION...
TRAVEL